This blogger navigation is needed whenever a visitor comes to your so blog he can
always see those buttons and can click on them to navigate to next post. You can see demo of it on this blog.
So now using this you could easily decrease your blogs bounce rate as people will have more easier option to view more and more posts on your blog and this one really is a life saver. So now implementing this in blogger is really easy, so check below steps.
Goto Blogger > Template > Edit HTML.
Now search for
tag & you will see code like below.

Now just select all code from
That's it now just hit Save Template and refresh your blog to see these buttons floating with left and right arrow.
So now using this you could easily decrease your blogs bounce rate as people will have more easier option to view more and more posts on your blog and this one really is a life saver. So now implementing this in blogger is really easy, so check below steps.

Goto Blogger > Template > Edit HTML.
Use Ctrl + F to search for ]]></b:skin> tag & paste below code above it.
.arrowLeft a{-moz-transition:.2s ease-in;-o-transition:.2s ease-in;-webkit-transition:.2s ease-in;left:-5px;padding:25px 20px;position:fixed;top:45%;transition:.2s ease-in;z-index:100}.arrowLeft a:hover{-moz-transition:.2s ease-in;-o-transition:.2s ease-in;-webkit-transition:.2s ease-in;color:#fff;left:0;transition:.2s ease-in}.arrowRight a{-moz-transition:.2s ease-in;-o-transition:.2s ease-in;-webkit-transition:.2s ease-in;padding:25px 20px;position:fixed;right:-5px;top:45%;transition:.2s ease-in;z-index:100}.arrowRight a:hover{-moz-transition:.2s ease-in;-o-transition:.2s ease-in;-webkit-transition:.2s ease-in;color:#fff;right:0;transition:.2s ease-in}.arrowNav a{background:#000;color:#fff;font-size:25px;text-decoration:none}
Now search for
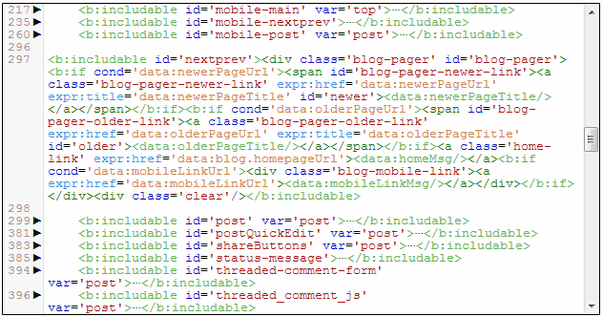
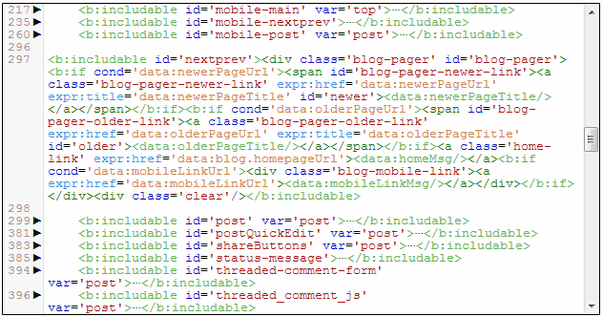
<b:includable id='nextprev'> tag & you will see code like below.

Now just select all code from
<b:includable id='nextprev'> till </b:includable> and replace it with below code. <b:includable id='nextprev'><div class='blog-pager' id='blog-pager'><div class='arrowNav'><b:if cond='data:newerPageUrl'><span id='blog-pager-newer-link'><div class='arrowLeft'><a class='prev' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle' id='nextLink'><span class='arrow'/><span class='prevnext'><img src="http://i.imgur.com/4sieEVz.png"/></span></a></div></span></b:if><b:if cond='data:olderPageUrl'><span id='blog-pager-older-link'><div class='arrowRight'><a class='next' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle' id='prevLink'><span class='arrow'/><span class='prevnext'><img src="http://i.imgur.com/1uAQUbN.png"/></span><br/></a></div></span></b:if></div><a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a><b:if cond='data:mobileLinkUrl'><div class='blog-mobile-link'><a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a></div></b:if></div><div class='clear'/></b:includable>
That's it now just hit Save Template and refresh your blog to see these buttons floating with left and right arrow.















No comments:
Post a Comment